Monday, 31 October 2011
Tuesday, 18 October 2011
Project Rational-What is Good
Good is...
The red phone box.
Why?
- National Identity
- Free advertising
- Good for the economy
- Cheaper Alternative to mobiles With international callers
- They can be recycled into alternative usages.
I intend to...
inform and promote against the abolishment of the the red phone box, and inform and councils of there alternative usages.
Group of..
Council members and heads of local councils.
That...
Save the red phone box, and inform relevant people of its alternative usages and encourage them to act upon it.
- PRODUCT -
Product will be informational material, in the form of a booklet.
- RANGE -
The range will include i diverse range of promotional material from posters to mail shots, to stickers, t shirts?
- CONTEXT -
the context should be visible to everyone in the councils, the more is the public eye it is the better, so local pubs, super markets, etc. As well as in the formality of the head council offices.
Mac Workshop - Le finale
For this session we have been asked to analyse a indesign file, which was a four page book. there were 8 problems in the file, that we had to identify
-IN design- mistakes.
-5 inks to print.
-not looking at content
-not looking at layout
-only technical things.
-missing links- tree image missing
-no bleeds on the top page.
-bird in the wrong colour process.- RGB
-The psd file format with one of the images?
-one of the swatches are in RGB
-all pantones need to be global
-use of seven inks instead of 5
- ink limit reached on the footer on last page- registration black
-bird 3 is 72 dpi
- bird 1 has 1897b PPI
- two spot colours not being used.
-Missing link- find out which one it is by looking at the link palette.. red circle with a question mark. You can re link this by using the links menu, re link and search for file on the computer. no alternative to this.
-The footer colour- on the last page is in registration black, which should only be used for crop marks. If you use it on your page you risk to much ink being applied.
-No bleed on the first page-tha background always need to be extended over the bleed guide.
-Colour Swatch- There is a RGB swatch in the swath palette, this is not a big problem. can be changed easily. If this is not detected, you could get some unexpected results. To change go on swatch options and then change in the colour type box.
-The last bird image, is 72dpi. this can be detected by looking at the links palette, we need to be working at 300dpi. This can be changed in photoshop, and then you change the image on photoshop, and the one on indesign will change automatically once the psd is changed.
-The middle Bird- The links palette tells us that this picture is RGB, use the gamut warning in photoshop, and it will tell you which selection of your image is out of the CMYK colour range.
-The two spot colours- the print specification was 5 inks when print, there are two extra spot colours on this file, you can see this in the swatches palette. Just get rid of the them if not being used, or else there is a small chance of them getting printed.
-PPI- the top image has a PPI which is far to large, at almost 2000 dpi. This can be changed in photoshop.apply 15.8%scale. This means when you send this through to print, in means that in design has to do far more work to print it correctly.
-preflighting-
There are two possibilities when you send your indesign file to get printed, what format is it best to provide the printer with?
When you have an indesign file, you need copies of all the images used.
You also need to send copies of all the fonts you use. if you have used specialist fonts.
When working on indesign, make a folder in which you put every aspect in.
There is a way of getting in design to do this for you.
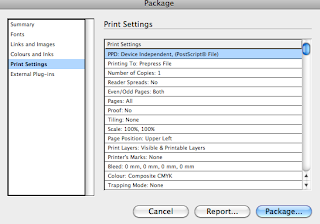
You use the file then package option.
You are then given info about the document, i.e. all the issues on the file. This process gives you the most comprehensive run down of all the print specifications.
there will also be a printing instructions box that appears, where you can put in specific instructions.
You then get an option as to where you want to put the new folder. The file needs to be saved before this done.
Be careful with the legality of the fonts you use.
Another option for preflighting is the window output menu, same place where you go to get the separations menu. This is not as in-depth as the package option.
Use the package option is much better sunshine.
Another option is you make a PDF, this will include all of the fonts etc you have used, and you end up with a single file.
to make to pdf from indesign, you need to go file then export, you then go adobe pdf(print)
You are then presented with the pdf options window. There are several pre sets at the top, which makes things easier, you can make small pdf's for screen based design, or for print you choose press quality pdf.
Windows, Utilities, Background Tasks, this enables you to get confirmation as to when your pdf is finished saving.
-preflighting-
There are two possibilities when you send your indesign file to get printed, what format is it best to provide the printer with?
When you have an indesign file, you need copies of all the images used.
You also need to send copies of all the fonts you use. if you have used specialist fonts.
When working on indesign, make a folder in which you put every aspect in.
There is a way of getting in design to do this for you.
You use the file then package option.
You are then given info about the document, i.e. all the issues on the file. This process gives you the most comprehensive run down of all the print specifications.
there will also be a printing instructions box that appears, where you can put in specific instructions.
You then get an option as to where you want to put the new folder. The file needs to be saved before this done.
Be careful with the legality of the fonts you use.
Another option for preflighting is the window output menu, same place where you go to get the separations menu. This is not as in-depth as the package option.
Use the package option is much better sunshine.
Another option is you make a PDF, this will include all of the fonts etc you have used, and you end up with a single file.
to make to pdf from indesign, you need to go file then export, you then go adobe pdf(print)
You are then presented with the pdf options window. There are several pre sets at the top, which makes things easier, you can make small pdf's for screen based design, or for print you choose press quality pdf.
Windows, Utilities, Background Tasks, this enables you to get confirmation as to when your pdf is finished saving.
Top Ten Print Manual-Development
As a final resolution i believe the manual was relatively successful in communicating effectively, what i consider to be the most important aspects when preparing for print. This is post is simply about the design process involved in creating the manual.
This was the first stage in the layout development, i wanted the page layout to be simple. You can also see how there is no colour here, i wanted the cmyk boarders to be the main focus of colour on the page, as this is obviously relative to the print process. White and grey allow the areas that are important to stand out at this stage, the important area being the 1 and the title of each page. You can see how here i have already left space for the type, however it was always going to be unlikely i was going to fill both allocated areas with type, although the design wont be effected if i don't.
Here you can see the title page on the right hand side. it shows how the colour scheme works at this stage, how it is made to look as it the writing is formed from the background white. i think this looks good, and enables to to keep a simple but consistent colour scheme through out. I chose helvetica as a type face as it fits in with my logic of simplistically, and not over complicating the final outcome. There is a slight question of the legibility of the title.
This stage of the process was simply adding the CMYK boarders, i wanted this to be the main focus of the page in terms of colour, and i think this works in the final outcome. it will also help to draw attention to the text.
This helps to draw eyes to the text, or general area.
Now adding the text, you can see how the space i left earlier works well, having the text sit well in the box allows me to have images in the area to the right. which will be the next stage in the process. helvetica 11pt was the type used, i then reduced the letter spacing, so i could fit more into what is actually a relatively small space, i didn't want to sacrifice legibility.
Here you can see the final resolution, with the images added, these are tints of the cmyk and i wanted to try and keep this colour scheme where i could. although when colour processes were used, this couldn't be relevant.
Top Ten Print Manual
Produce a ‘Top Ten’ manual of things to know, consider or remember in order to produce successful Design for Print. The manual below, is what i consider the most important things to remember before going to print, the print processes themselves i think are crucial in having an understanding, as in the future this will set me apart as a graduate, and obtain knowledge will allow me to sound professional and potentially save me money. Since the beginning of term, we have been set task, which as well as web based research have contributed to this screen based book, and my general understanding of the print process, which was nothing before.
Thursday, 13 October 2011
Type Workshop 2
This afternoon i had a type workshop with graham, the focus of the session was to obtain a knowledge of curing and, general type layout.
Here you can see the start of me using curing, starting with the word play. its very important to gather which space is the largest in the word, so in the case of SAMUEL it was between a and m. This is the guideline to space the other gaps in the word. I think this is an important skill to have it will make logo or branding in the future much more pleasing to the eye, due to the evenness of the spacing in the final outcome. Using the serifed typeface is harder, however with EDWARDS i think the final resolution is more noticeably improved.
We then started to develop Ideas on lay out and spacing on the page. Its important to have an understanding of this, for reason such as legibility, which is obviously paramount when designing.
We started this process using the words one, two, three. THrough out the process we were asked to change how the layout was so, reading up to down, or down to up etc. Which made it difficult, the constant was that it had to read .one. two. three.
I thought this was a relatively successful piece, in terms of layout.
The colour obviously adds to the legibility of the piece, its also important to consider pt size, weighting, colour,placement and white space, white space effects the legibility of type, a great deal, if there is more white space around a word, then your eye will automatically be drawn to the word. So in this case, of this process the word one, need to have the most white space, as it is what you need to read first.
This again was relatively successful, i chose to put two in the top left of the page, as this is where the eye start reading when reading a book, and where my eye was drawn to first after reading one.
This again is playing with rotation, and legibility.
all the above are examples of layout and read ability working, even if the word is upside down. your eye maybe drawn to this first, but it doesn't effect the read ability of it.
This is simply playing with a proverb. This is something that i will continue to do, as i think being aware of type and layout is paramount to successful design.
Subscribe to:
Comments (Atom)